Как взять системный шаблон Ежедневный, его отредактировать на шаге дизайна и сделать рассылку
В этой статье мы продолжаем описание сценариев работы бесплатной интеграции CRM Битрикс24 и сервиса e-mail рассылок UniSender, которая разработана компанией PINALL.
1. Установите бесплатную интеграцию (с возможностью сквозной регистрации, т.е. в процессе установки приложения, не выходя из него)
2. Получите бонус за регистрацию по партнерской ссылке в UniSender от нашей компании в виде купонов на 30$ или 50$ (при пополнении счета на 10$) на Ваш счет в UniSender
3. Параметры монетизации данной интеграции описаны подробно в статье о приложении
4. Поддержать интеграцию Вы можете здесь, если не участвуете в монетизации , но хотите, чтобы проект развивался
5. Полезную информацию по установке и работе с бесплатной интеграцией автоматической рассылки UniSender Вы можете почерпнуть из видеозаписи вебинара, а для желающих подробно и досконально изучить тему рассылки, мы предлагаем подборку наших видеозаписей, собранных в плей-лист "Email-рассылки".
Коллекция шаблонов оформления письма для рассылки из-под интеграции CRM Битрикс24 и сервиса e-mail рассылок UniSender пополнилась еще одним - не просто шаблоном, а фирменным системным шаблоном компании Пинол! Шаблон называется "Ежедневный", он не является обезличенным, а создан под рассылку компании, т.е. является "боевым"! Кроме того, он уже проверен в действии и показал отличные результаты. Мы предлагаем взять его за основу и буквально каждое поле отредактировать "под себя". Как это сделать - покажем и расскажем в этой статье.
Итак, двигаемся по стандартной схеме:
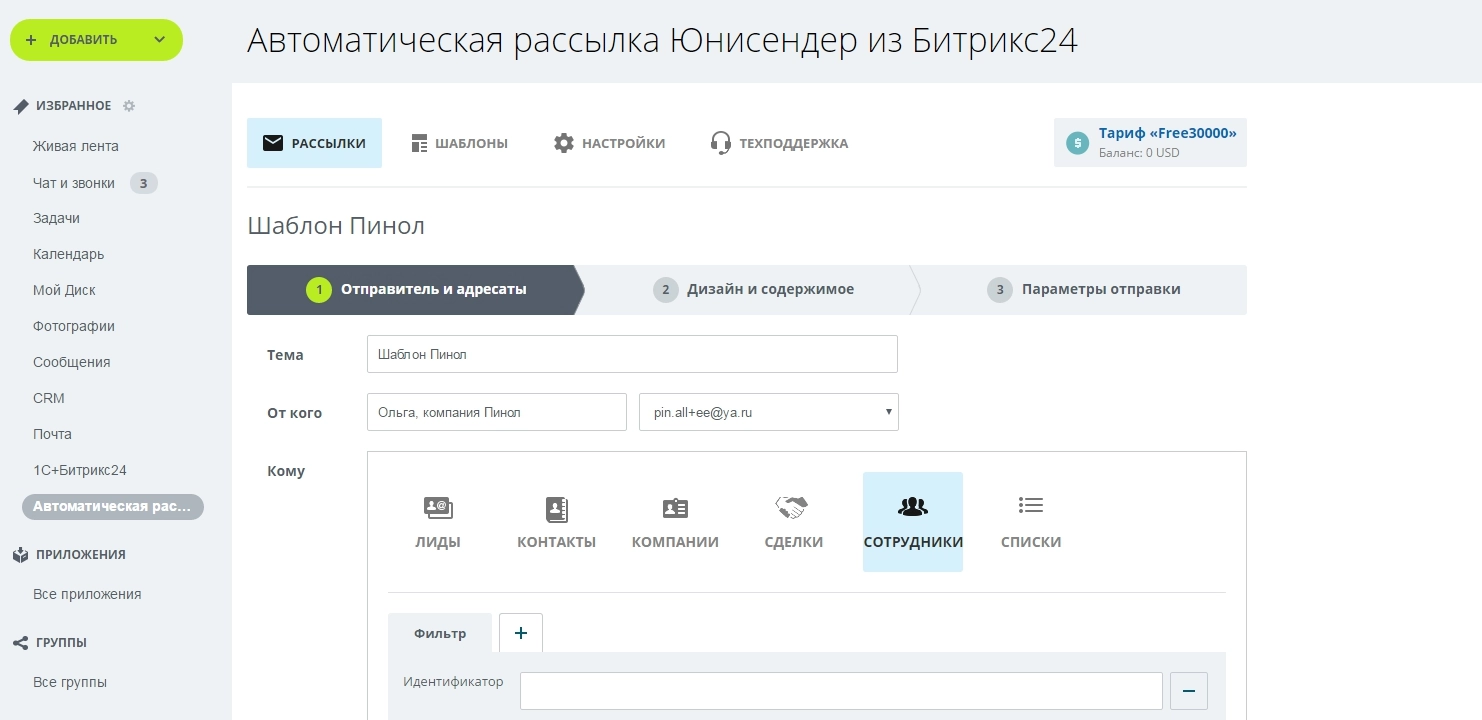
заходим в приложение на своем портале, нажимаем кнопку Создать новую рассылку. Заполняем вкладку Отправитель и адресаты: пишем Тему письма, От кого, Кому.
Далее переходим с помощью одноименной зеленой кнопки в конце страницы на следующий шаг. Он называется
Дизайн и содержимое. Здесь среди шаблонов находим искомый -
Ежедневный, созданный для компании Пинол. В данный момент, он находится на 6 странице, но при увеличении их количества, расстановка может измениться.
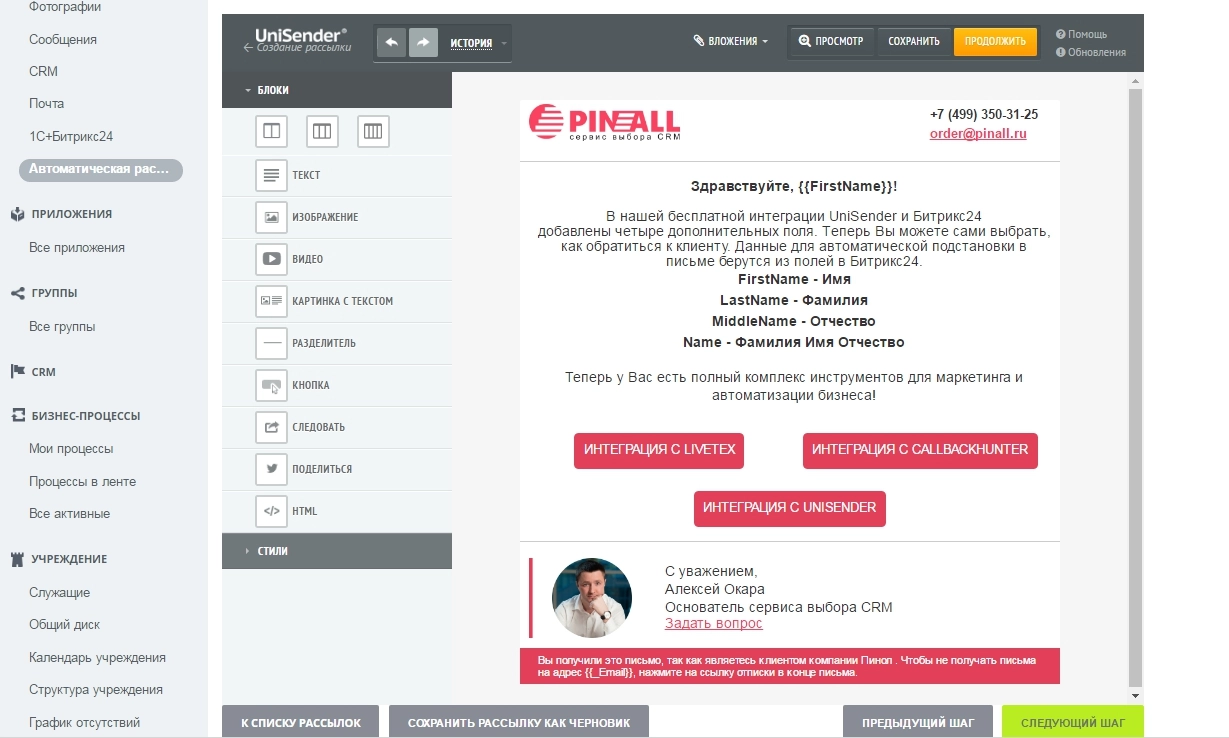
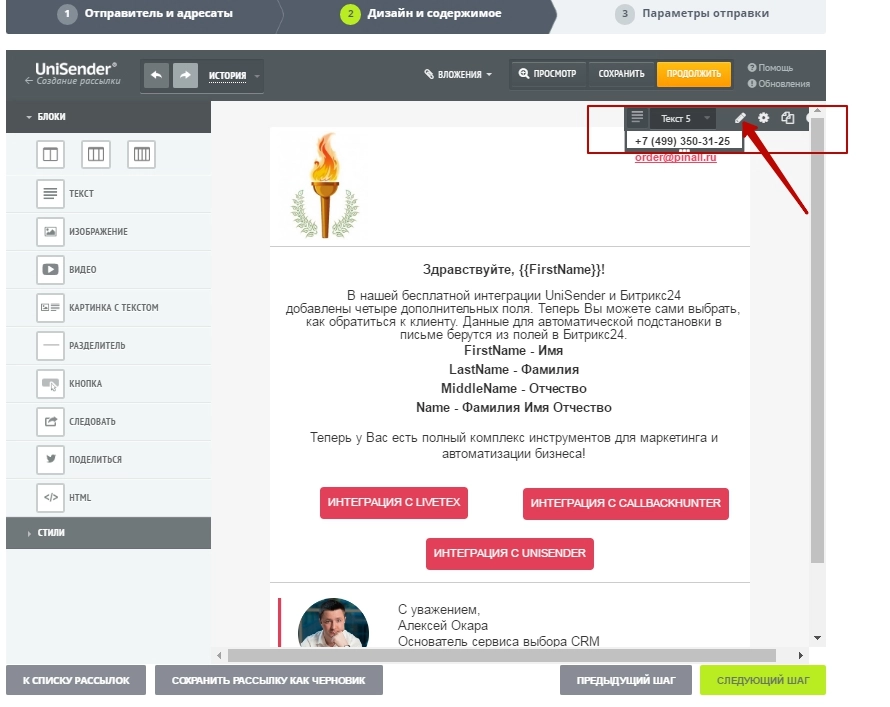
Выбираем его, кликнув "мышкой". Перед нами открывается сам шаблон и панели блочного редактора:
Теперь покажем, как редактировать каждый блок шаблона Пинол под свою компанию. Конечно, Вы можете проявить фантазию и творческий подход и создать самостоятельно на основе любого шаблона свой собственный, но мы рекомендуем взять за основу наш системный шаблон тем, кто еще не освоился в блочном редакторе, начинающим делать рассылки в интеграции, тем, кто делает их не часто, кому легче не изобретая велосипеда и не испытывая "метод научного тыка", просто оттолкнуться от грамотно и профессионально созданного шаблона. Кроме того, это в значительной степени сэкономит Вам время.
Итак, приступим.
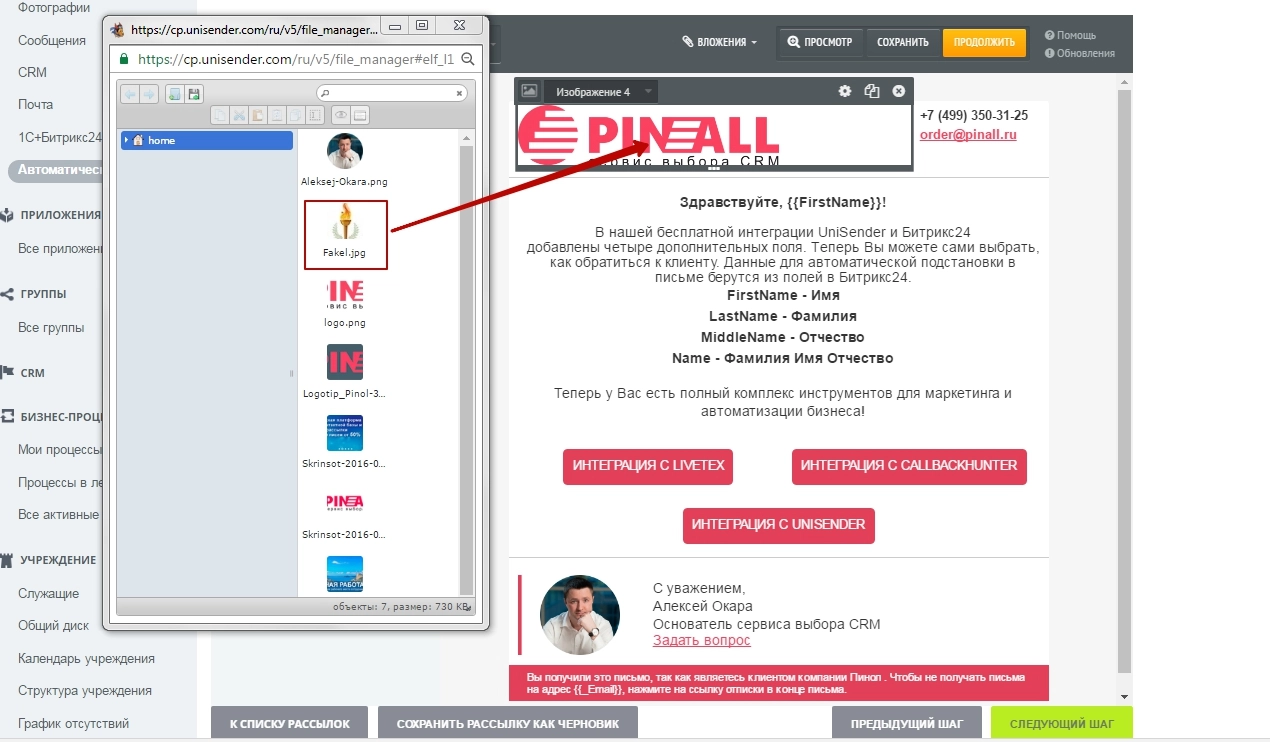
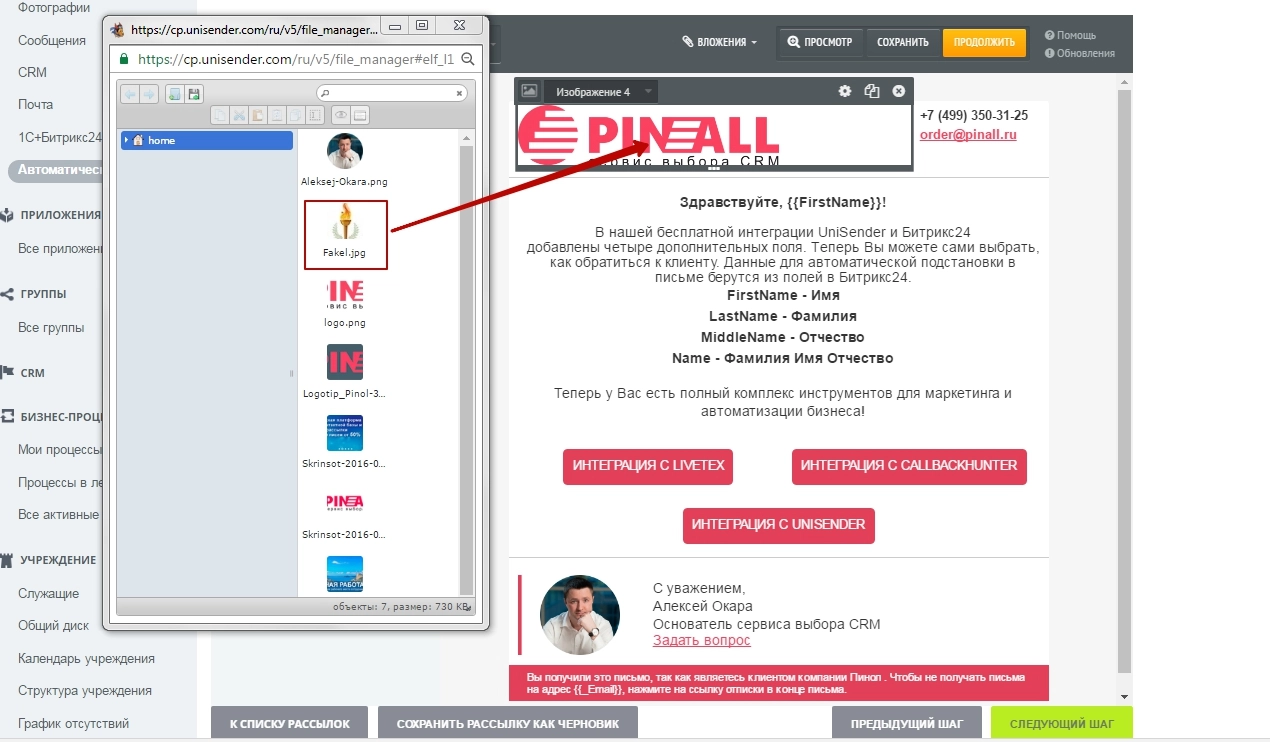
Идем сверху вниз по шаблону. В левом углу видим блок с логотипом компании. Нажимаем на него. Открывается рамка редактора данного блока. Здесь нам нужно поменять логотип компании Пинол на свой. Для этого дважды кликаем по логотипу и нам открывается окно файл менеджера, куда мы загружаем свой логотип, перетащив его мышкой, либо нажимаем на единственный активный значок в верхней панели - Загрузить файлы. Файлы должны быть в формате jpeg, jpg, png, gif и размером не более 500 КБ, 1600*2000 px. Имя файла должно быть латиницей. Загружаем свой логотип в файл менеджер, а далее двойным кликом выбираем его и он автоматически становится на место логотипа Пинол. При необходимости можно сдвинуть рамку, потянув ее за край (если у Вас книжное, а не альбомное расположение).

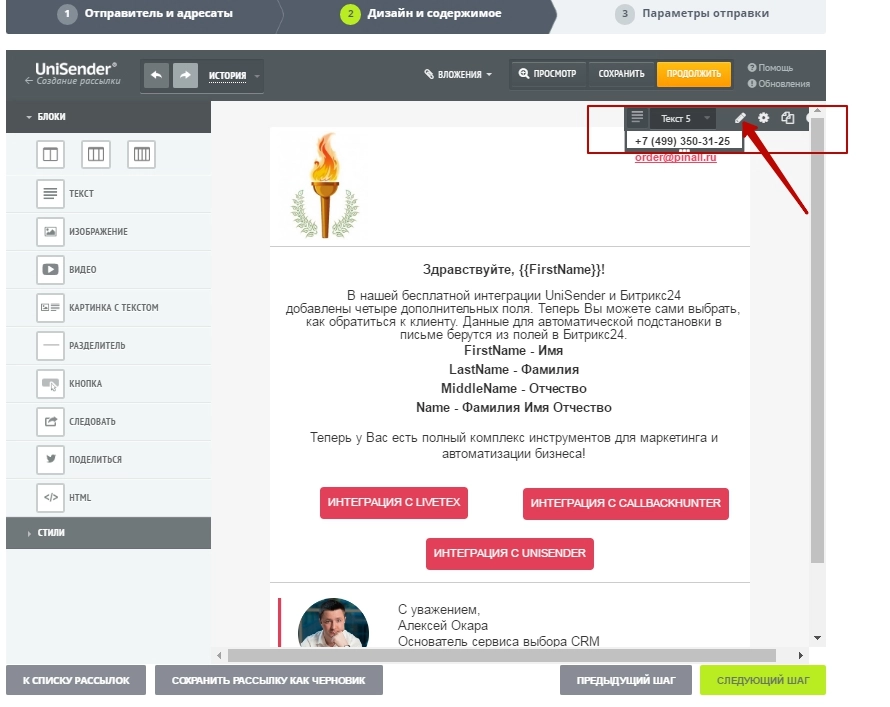
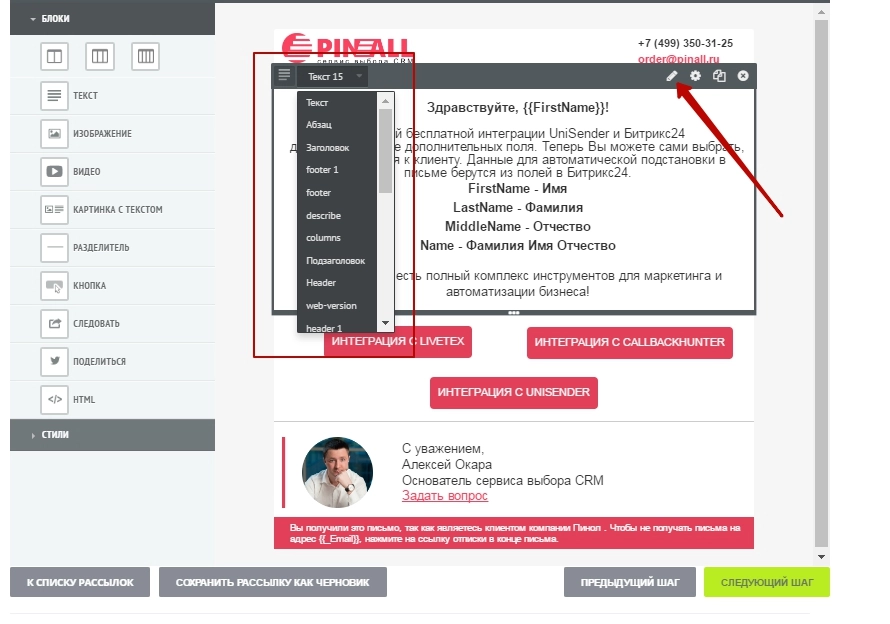
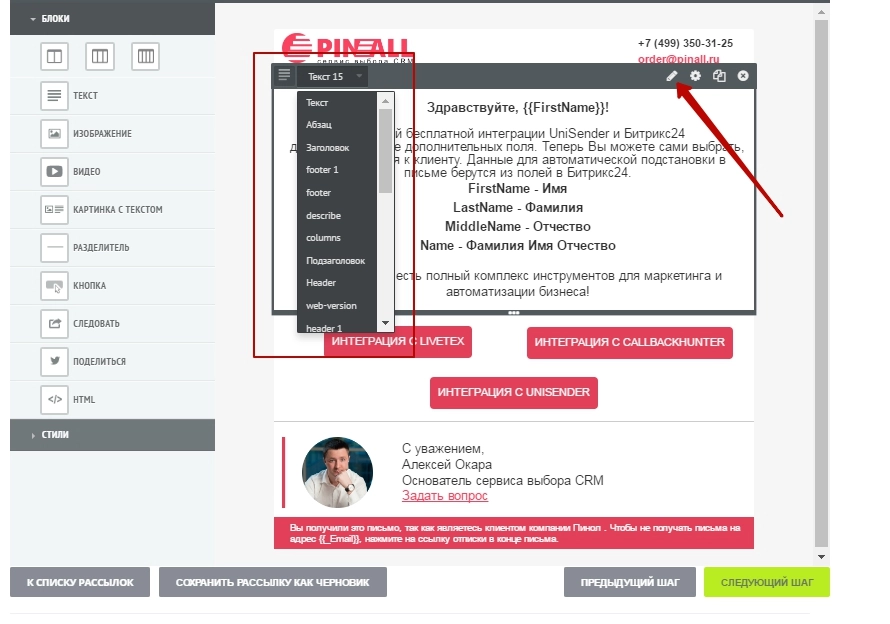
Переходим к блоку с номером телефона. Здесь нужно так же нажать на блок и высветится рамка редактирования. Можете выбрать стиль из выпадающего списка, а можете просто нажать на символ карандаш и просто поменять цифры на свои. Для более сложной настройки этого блока существует символ шестеренки, рядом с карандашом. При нажатии на нее открывается панель блочного редактора и Вы сможете задать Стиль (шрифт, размер и т.п.) и Параметры (высота блока). Далее двойной символ страницы - это клонирование блока (добавление подобного - копия). Ну а последний в ряду символ Крест - это удаление блока. И помните, если Вы что-то сделали не так, то это действие отменяется стрелочкой влево на серой панели вверху редактора, рядом с надписью История, в которой, кстати, Вы можете посмотреть все внесенные изменения пошагово. Высоту и ширину блока так же можно менять, потянув за рамку. Для чего так подробно описываем эти моменты? Да просто последующие блоки будут иметь точно такую же настройку и потренировавшись на этом маленьком блоке Вам не сложно будет работать и с ними.

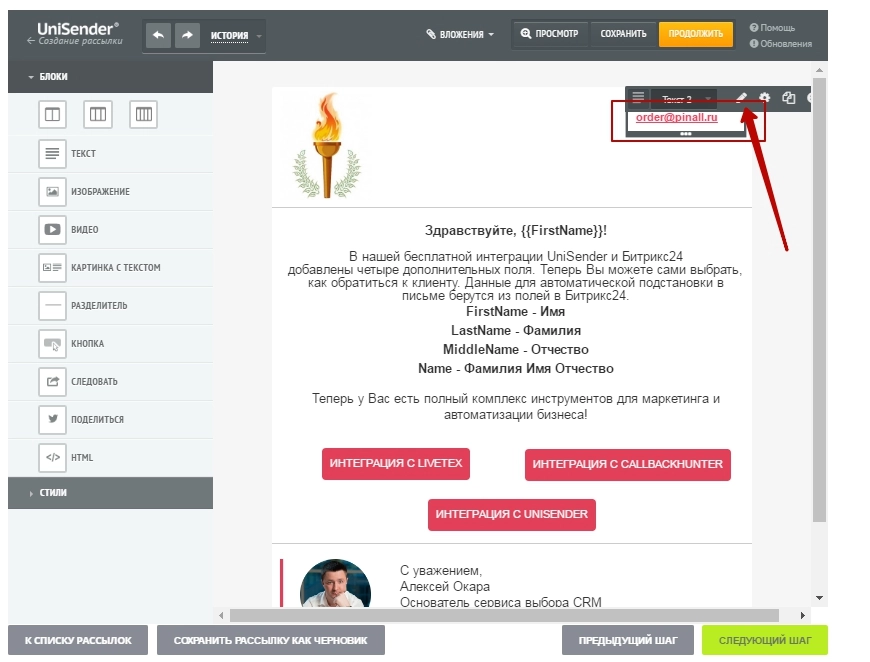
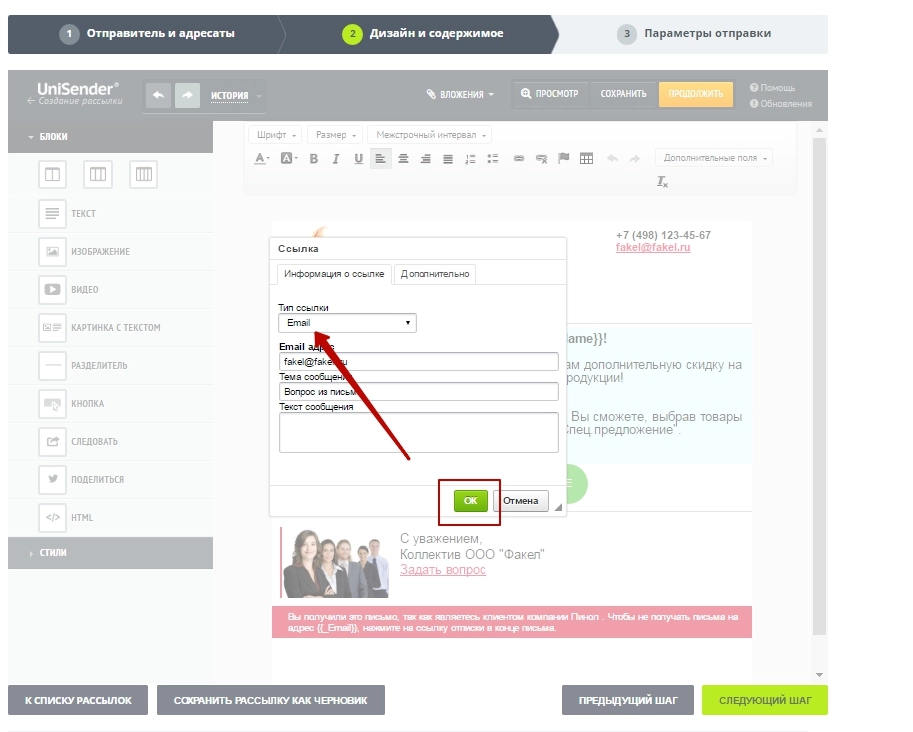
Переходим к редактированию e-mail компании. Нажимаем на символ карандаша, затем двойным щелчком по полю с адресом активируем появление рамки, где уже в строке E-mail адрес редактируем параметры.Нажмите там же кнопку Ок.
Далее редактируем основной текстовый блок (непосредственно ту информацию, которую мы хотим донести до получателя данной рассылки). Поступаем так же, как и при работе с блоком номера телефона - выбираем из предложенных вариантов написания текста, редактируем с помощью символа карандаш, можем выделить жирным шрифтом или курсивом отдельные слова или предложения и т.д. - это с помощью верхней строчки меню, похожей на обычную Вордовскую панель. Важный момент: в шаблоне Пинол, в строке обращения к адресату вставлено имя ( FirstName). Вы можете выбрать дополнительно отчество или ФИО полностью, если нажмете на вкладку Дополнительные поля вверху редактора и определитесь в меню с обращением.

Ниже в шаблоне Пинол блок кнопок. Здесь Вы так же можете отредактировать - изменив их количество, написание, стиль, либо убрать их совсем, если в Вашем письме нет текстовой привязки. Но не советую это делать - ведь каким-то образом Ваш получатель должен попадать на ваш сайт! Здесь работает та же схема редактирования, что и в предыдущих блоках: можете выбрать стиль кнопки, а текст отредактировать с помощью "карандашика".
Блок подписи тоже важный момент. Хорошо, если будет фото главы компании или топ-менеджера, общее фото сотрудников, конечно, в соответствии с тем, от какого лица подается текст. Этот блок в шаблоне Пинол разбит на фотоблок и подпись (текстовый блок). Фотоблок редактируется аналогично блоку логотипа компании, т.к. и там и здесь основу составляет картинка (фото).
Подпись редактируем по аналогии с основным текстовым блоком, за исключением ссылки "Задать вопрос", который представляет из себя тот-же e-mail, а, соответственно, и редактирование его будет аналогично.
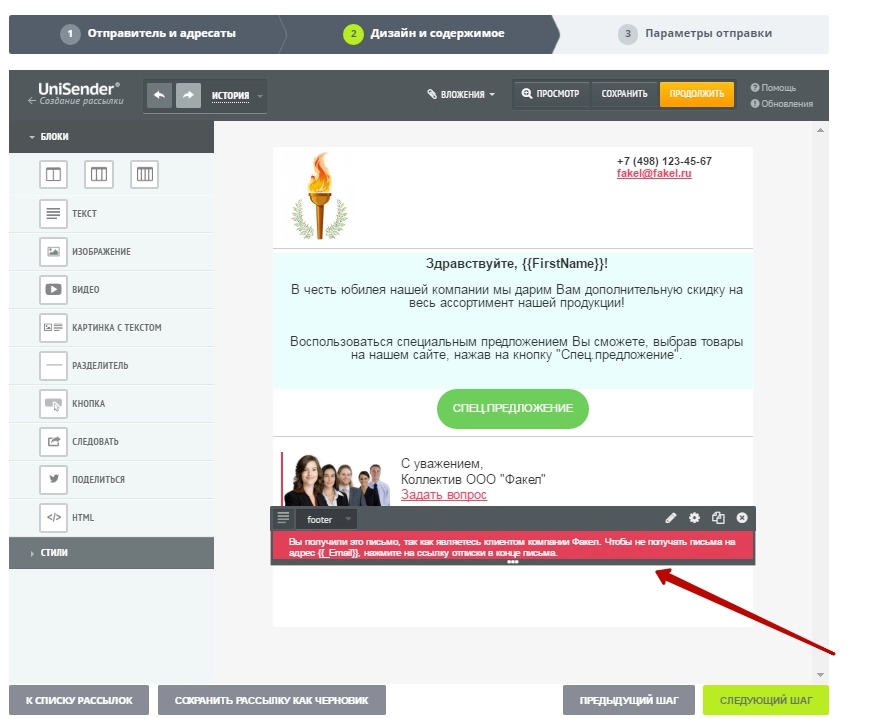
Последний блок для редактирования - это текст о ссылке отписки от рассылки. Редактируется так же, как текстовый блок, вставлено дополнительное поле e-mail, которое так же, при необходимости, можно убрать.
Получаем вот такой замечательный шаблон, не перегруженный лишним текстом и изображениями, информативный, действенный.
P.S. Наименование компании для шаблона вымышлено. Все совпадения случайны. )))
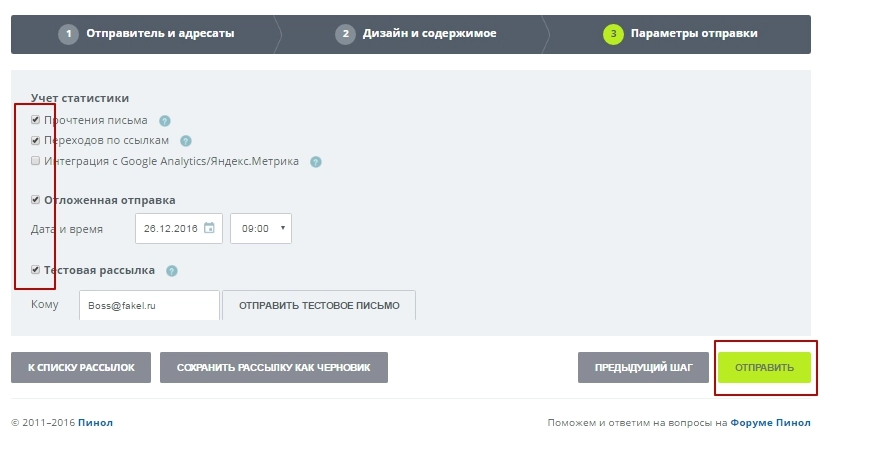
Редактирование завершено. переходим к следующему шагу - отправке рассылки. выбираем Параметры отправки, активируя их в соответствующем чек-боксе (ставим "галочку"). К ним относятся: Учет статистики, Отложенная отправка, Тестовая рассылка.
Категории:
Автоматические рассылки array(6) {
["ID"]=>
string(3) "229"
["IS_RED"]=>
string(1) "N"
["LINK"]=>
string(61) "/wiki/Category:Автоматические рассылки/"
["TITLE"]=>
string(45) "Автоматические рассылки"
["NAME"]=>
string(45) "Автоматические рассылки"
["IS_SERVICE"]=>
string(1) "N"
}
0